

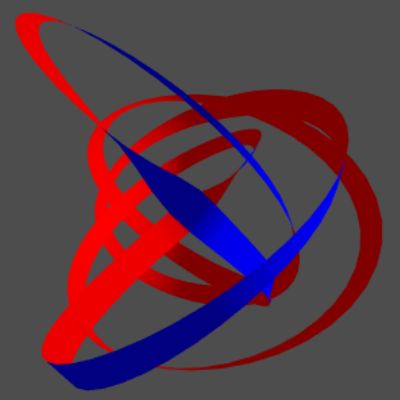
Animated Lissajous ribbons. Low precision 8-bit data are used for ribbons.
Remake of an old (2000) VRML model:
x = sin(ωxt + φx ),
y = sin(ωyt + φy ),
z = sin(ωzt + φz ).
Tested on Oculus Go (with touchpad) and VR BOX2 (with joystick).
For tests on a desktop (Windows 10 + Chrome) the "inline" webxr session and
A,S,D,W,↑,↓ keys for navigation are used.
You can set new parameter values (before "Enter WebXR").
VR music visualization
Is it possible to use animated ribbons for music visualization
or we need an
oriental girl too? :)