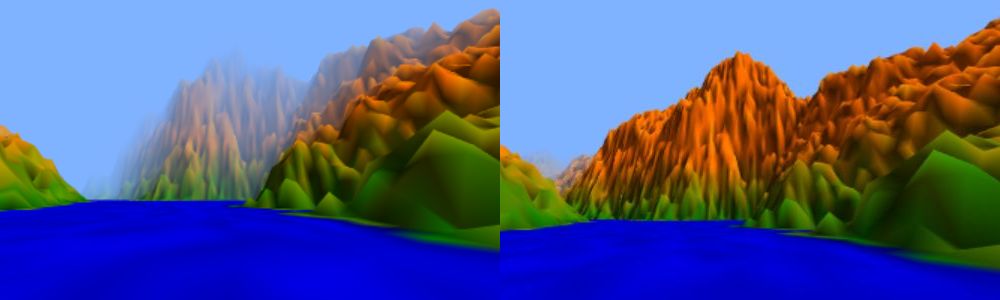
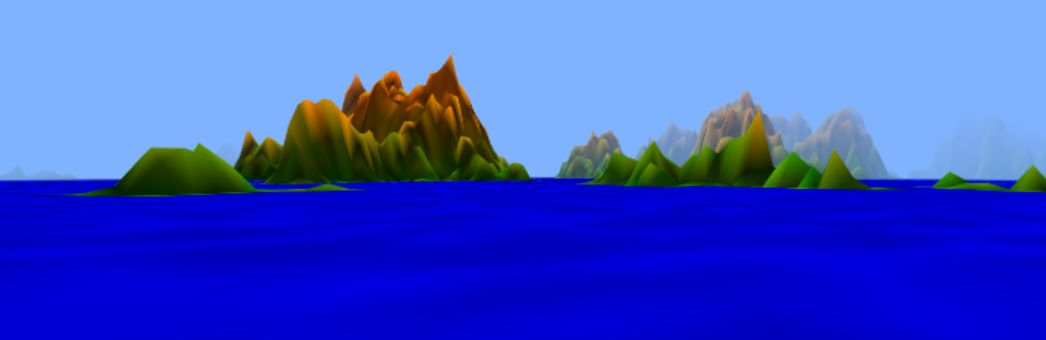
"Foggy" lite voyage demo (128x128 local grid).
Tested on Oculus Go (with touchpad) and VR BOX2 (with joystick). For tests on a desktop (Windows 10 + Chrome) the "inline" webxr session and A,S,D,W,↑,↓ keys for navigation are used. Because of virtual reality (motion) sickness I have to use very slow "boat" motion (therefore "voyage" not "racing" :)
Remake of my old Fractal terrains pages. WebXR codes are based on Movement, orientation, and motion: A WebXR example and Webxr samples.